
Crear una página web nunca ha sido tan fácil. En los últimos años, han surgido un montón de herramientas diversas que nos facilitan el proceso de creación de un sitio web y nos ayudan a hacer cosas que difícilmente podríamos hacer tan rápido si tuviéramos que aprender HTML5, CSS3, PHP o Javascript. En esta entrada, vamos a repasar algunas de las herramientas más populares para que así puedas descubrirlas y empezar a usarlas si estás pensando en crearte tu propia página web. Vamos a distinguir entre tres tipos o grupos de herramientas: editores online, editores de HTML y sistemas CMS.
Editores online
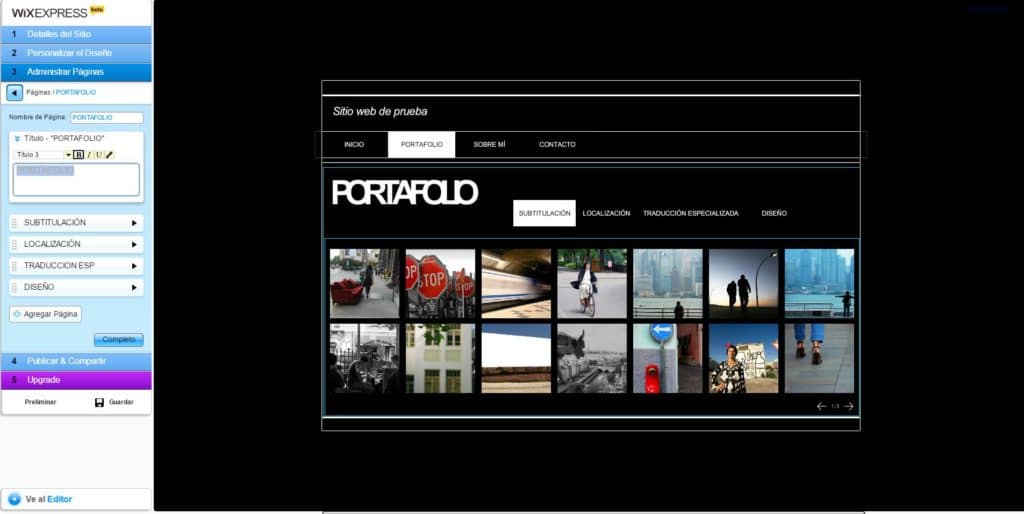
1. Wix: cada vez surgen más sitios que te permiten crear tu página web usando editores visuales sin necesidad de escribir ni una sola etiqueta de código. Wix es uno de esos sitios. Es tan fácil de utilizar que cualquier usuario medio podría crearse una página web sencilla en poco tiempo. Su editor visual es muy intuitivo y te permite crear bloques y arrastrar elementos para que los ubiques justo en el sitio que tú quieras. Lo malo es que la versión gratuita tiene opciones limitadas, por lo que si quieres disfrutar de todas las ventajas de Wix vas a tener que contratar una cuenta Premium. Pero si no necesitas una página web demasiado compleja puede ser una buena opción.

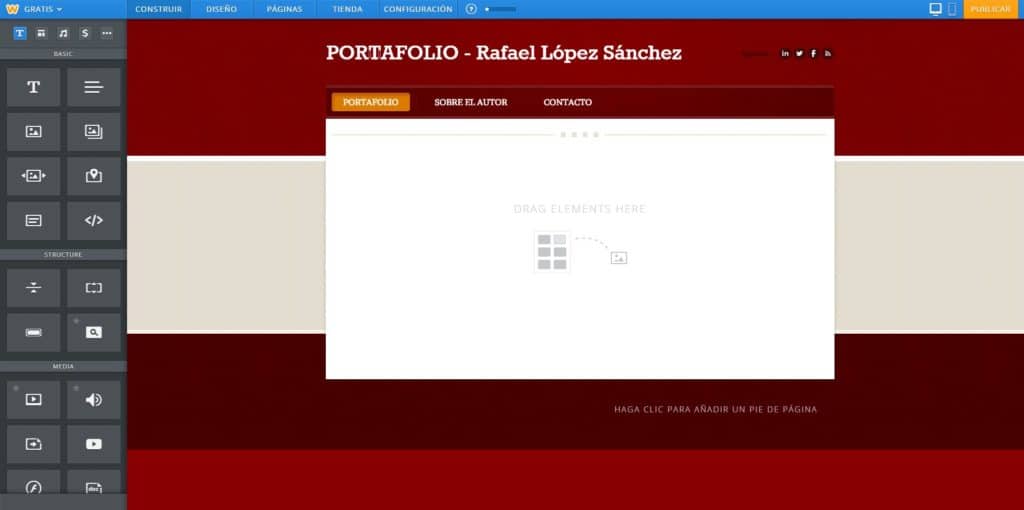
2. Weebly: Weebly es un editor similar a Wix. Su interfaz se parece más a un editor clásico de páginas web, aunque también permite modificar los elementos de una forma sencilla, pinchando y arrastrando o modificando directamente los contenidos dentro del editor visual. Personalmente, encuentro más cómodo e intuitivo el editor de Weebly que el de Wix, aunque si quieres hacer cosas más complejas como por ejemplo crear una web con TPV vas a tener que contratar un plan de pago.

Editores HTML
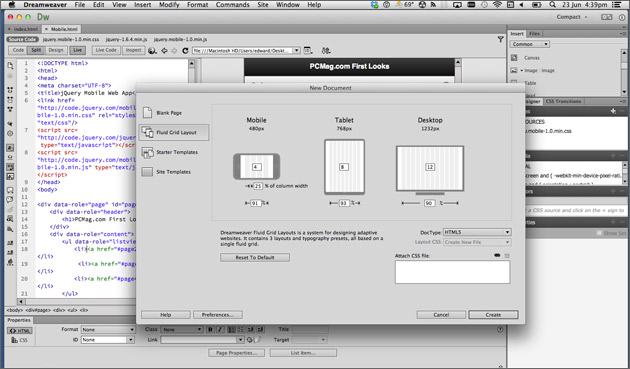
3. Adobe Dreamweaver: Dreamweaver es el editor web más conocido y más utilizado por los diseñadores. Forma parte de la suite Creative Cloud de Adobe y, por tanto, es perfectamente compatible con otras herramientas de diseño gráfico de la misma suite, como Photoshop o Illustrator, lo que convierte a Dreamweaver en una opción más que recomendable si quieres invertir en una herramienta de pago. Es una herramienta idónea si tienes conocimientos de HTML5, CSS3 o PHP. De lo contrario, quizá lo mejor sería que optaras por una herramienta un poco más asequible hasta que adquieras un conocimiento mayor de estos códigos, pues Dreamweaver es una herramienta de perfil avanzado ideada para profesionales del diseño (aunque eso no significa que no puedas utilizarla :P).

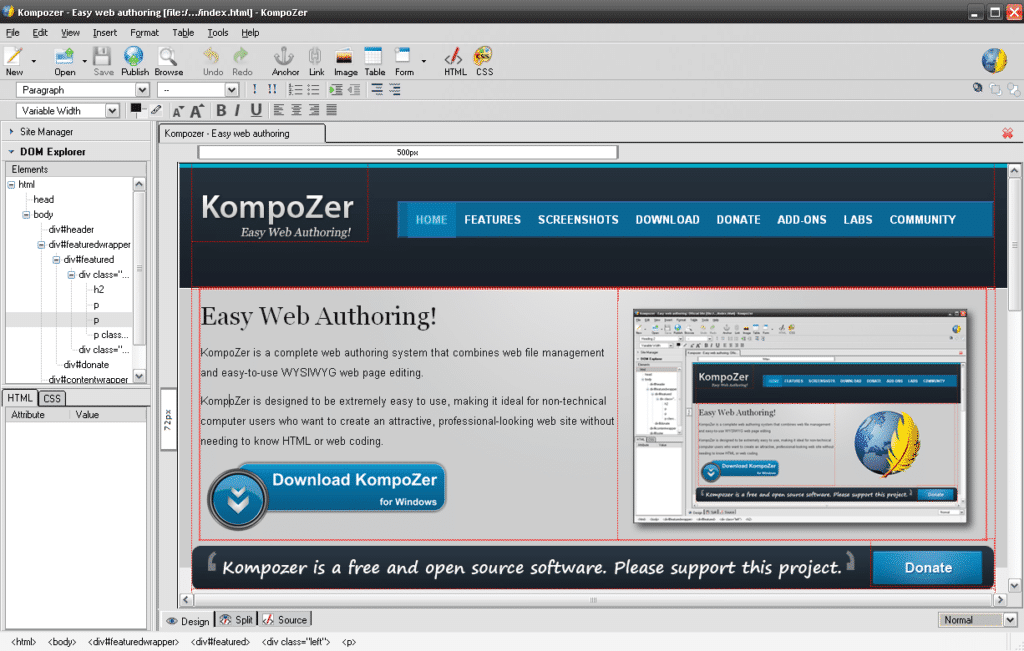
4. Kompozer: Kompozer es un editor de HTML gratuito. Es una herramienta muy versátil que es ideal si la utilizas como complemento de otras aplicaciones, aunque si quieres también puedes utilizarla para desarrollar un sitio web en HTML. Personalmente, la encuentro muy útil para ahorrar tiempo a la hora de crear elementos en HTML como barras de navegación, listas de enlaces, botones personalizados o galerías de imágenes. Es un editor ideal para empezar a sumergirte en HTML5, CSS3 o PHP.

Sistemas CMS
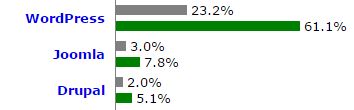
Los sistemas CMS se han ganado un puesto de honor entre las herramientas de desarrollo de páginas web. Desde su explosión a mediados de la década del 2000, cambiaron por completo el concepto de diseño que existía hasta entonces, en el que por lo general para poder crear un sitio web era necesario confeccionarlo en un editor tradicional a base de introducir código y más código. Los sistemas CMS permiten separar diseño y contenido, de forma que ahorran mucho tiempo y esfuerzo al usuario. De hecho, con ellos puedes confeccionar sitios web aparentemente complejos sin necesidad de utilizar código, pues ellos generan el código por ti de manera automática. A continuación, vamos a repasar los tres sistemas CMS más populares según los datos estadísticos del W3C: Joomla, Drupal y WordPress.
Sistemas CMS más utilizados (Fuente: W3C). En gris, el porcentaje de usuarios. En verde, la cuota de mercado.
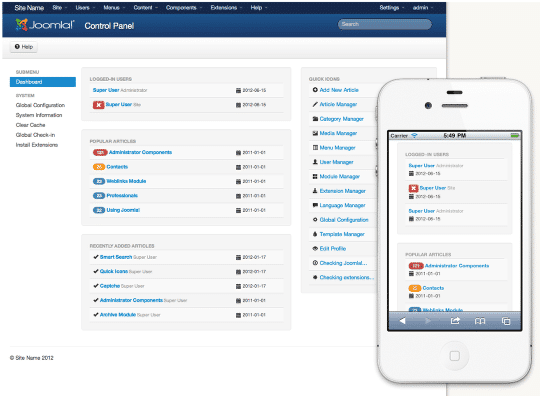
5. Joomla: Joomla es un CMS gratuito basado en PHP que permite generar sitios web dinámicos. Su panel de administración te permite, entre otras cosas, instalar plantillas y personalizar tu sitio web por módulos, así que con poco vas a poder conseguir resultados muy buenos. Es una herramienta muy utilizada sobre todo para desarrollar sitios web de comercio electrónico, aunque en realidad se puede utilizar para fines muy diversos (plataforma de blogging, web personal, TPV, sitio de e-learning, etc.). No obstante, no considero que sea un CMS accesible para un usuario de perfil medio/bajo, dado que su panel de administración no es tan intuitivo como el de otros CMS.

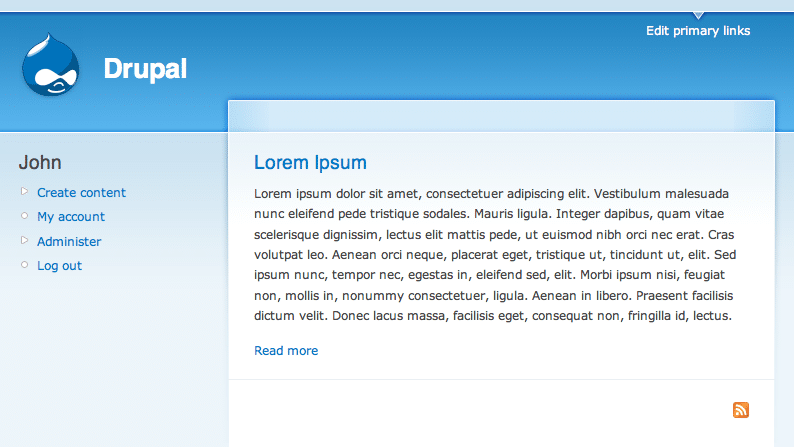
6. Drupal: Drupal es otro sistema CMS basado en PHP y combinable con MySQL (al igual que Joomla y WordPress), que puede utilizarse para múltiples propósitos, aunque curiosamente se ha estandarizado para desarrollar comunidades y sitios web participativos. Permite confeccionar sitios web utilizando plantillas y módulos (hay miles disponibles). No obstante, su curva de aprendizaje es bastante alta, dado que es una herramienta creada por programadores y para programadores, por tanto si buscas un sistema CMS fácil de usar e intuitivo quizá Drupal no sea la mejor opción (aunque eso no significa que no puedas aprender a utilizarlo).

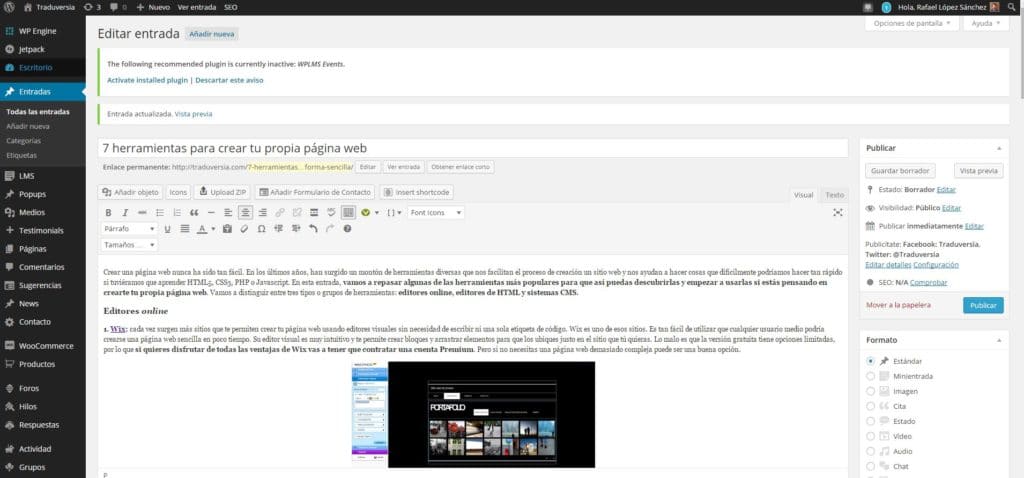
7. WordPress: como puedes ver en el gráfico anterior, WordPress es el sistema CMS más utilizado por los usuarios de Internet y el que tiene una mayor cuota de mercado (un dato importante). Al contrario de lo que ocurre con Drupal y Joomla, su interfaz es mucho más intuitiva, por lo que la mayoría de usuarios medios que quieren utilizar un CMS para desarrollar un sitio web suelen recurrir a esta herramienta. WordPress surgió inicialmente como plataforma de blogging, pero poco a poco fue evolucionando hasta el punto de que ahora puede utilizarse para crear cualquier tipo de página web. Hay miles de plantillas disponibles y miles de widgets y plugins que permiten a los usuarios potenciar sus páginas web sin necesidad de introducir código.

¿Te gustaría crear tu propia página web?
Aunque en teoría las herramientas anteriores nos facilitan el proceso de creación de un sitio web, en la práctica es recomendable conocer a fondo las herramientas para poder sacarles el máximo partido y crear un sitio web a la altura de las expectativas. Yo llevo varios años utilizando las herramientas anteriores (por eso las conozco y puedo hablarte de ellas) y he creado páginas web en diversos formatos (HTML, WordPress, Joomla, PHP, etc.) y para diferentes fines. Todavía recuerdo cuando, allá por el año 2004, creé una página web basada en HTML primitivo estructurada en frames (¡qué tiempos aquellos! :D), un recurso que en la actualidad ha quedado obsoleto.
En el curso te explico paso a paso cómo debes afrontar todo el proceso de creación de tu página web. La herramienta elegida es WordPress, pues como te he comentado antes es la más intutiva y la que puedes aprender a utilizar de una forma más rápida y efectiva en poco tiempo. Además, su versatilidad te va a permitir crear un sitio web que a buen seguro se va a adaptar a tus necesidades, y si en el futuro necesitas potenciarlo, vas a poder hacerlo gracias a los widgets y plugins. En el curso te enseño a crear dos tipos de páginas web diferentes (un microsite y una web de secciones), para que así puedas elegir la que más te convenga y personalizarla a tu gusto.
Personalmente, desde que tengo una página web he podido ampliar mi cartera de clientes y son cada vez más los clientes potenciales que me escriben a través de mi formulario de contacto. Gracias al formulario, he podido entrar en contacto con clientes directos para proyectos interesantes y hace ya tiempo que me he olvidado de escribir a agencias. Te aseguro que no hay nada como sentir que tienes el control total y absoluto de tu propia página web, pues eso significa que puedes hacer con ella lo que tú quieras sin depender de nadie. Si estás dispuesto, yo puedo enseñarte eso y mucho más. Recuerda que puedes acceder a los cursos de Traduversia de forma ilimitada, por lo que eso significa que puedes tener soporte asegurado para siempre. 🙂
¡Quiero crear mi propia página web!











Muy buen artículo. Yo sincronicé Labrika con Google Analythics y me ayudó a hacer crecer la web
Hola, muy buena la información, me ha servido de mucho.
Saludos Cordiales.
Hola encuentro muy buena esta informacion pero creo que yo le añadiria este editor web, el cual es bastante simple de utilizar y me ha servido muchisimo.
Hola, no tengo muchos conocimientos de codigos ni nada por el estilo, me encargaron diseñar un a página web, la hice con weeble y cobré por el trabajo un poco más del 50%, mi pregunta es: ¿hay algún inconveniente en hacer páginas con weebly o wix o cualquier editor en línea y luego venderlas?
I’m really enjoying the themedesign of your website. Do you ever run into any internet browser compatibility issues? A handful of my blog audience have complained about my site not operating correctly in Explorer but looks great in Firefox. Do you have any solutions to help fix this problem? deddkaccfgbdfdeg